UE4从零开始的卡通渲染——阴影篇(一)
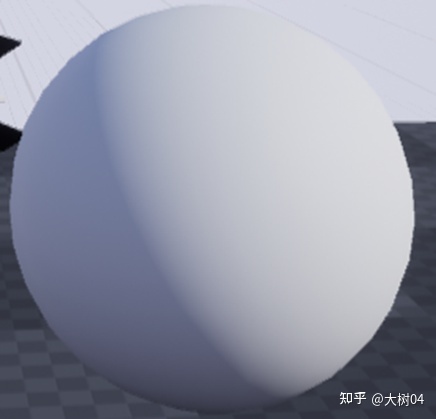
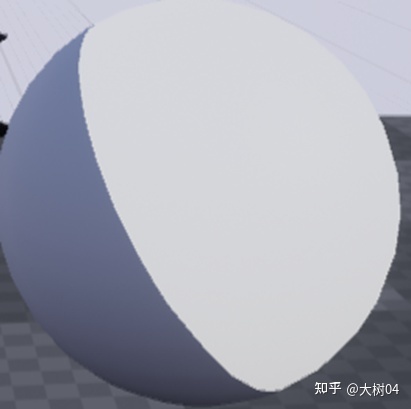
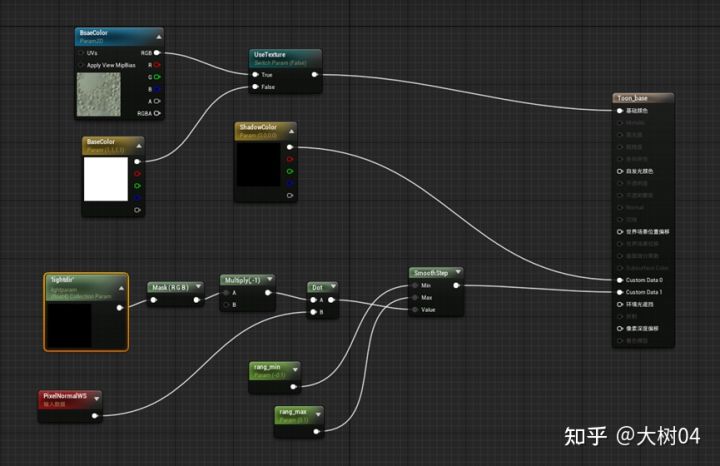
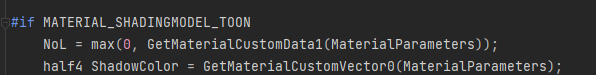
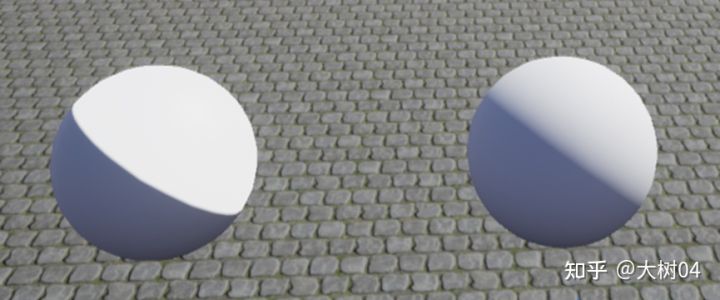
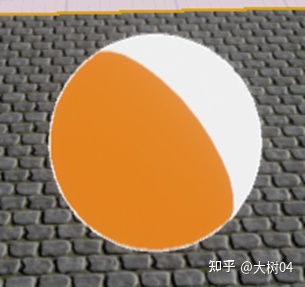
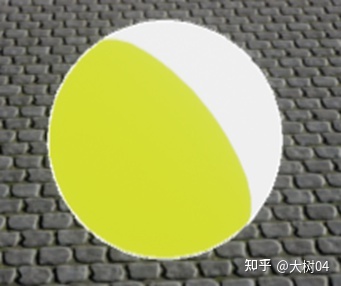
UE4从零开始的卡通渲染前言由于工作的需要,开始去了解卡通渲染。针对于4.27.2版本的UE4来进行实现一套自己的卡通渲染效果。也算是对自己这段时间的学习的一个总结吧。废话不多说,我们直接开始。 卡通渲染的阴影要想实现卡通渲染的阴影,我们必须知道卡通渲染的阴影特点是什么。首先最明显的就是一个色阶分离的效果。什么叫做色阶分离呢?我们先来看一下UE4原本的渲染的阴影效果。  可以看到这个球面的阴影边缘是非常柔和,具体的计算我们可以去看UE4中MobileBasePassPixelShader.usf这个文件,这个是手机端会跑的shader,与之对应的就是必须把UE中的预览改成Android ES3.1,才会跑这段shader。 在这个文件中,主要看这段代码。可以看到这是求了法线和方向光的叉乘,然后这个结果会参与到后续的光照计算中,这个我们目前先不用管它在光照中是怎么参与计算的。我们只需要知道,如果想要实现卡通渲染的色阶分离效果,我们就得对这个数值进行二值化。 我们先来稍微改一下代码,改成下图这种形式。 这是一个非常简单的二值化代码,目的就是判断光源与法线的夹角,如果小于90度则说明不在阴影中,大于90则说明在阴影中。修改完后,编译一下我们来看一下效果。  可以看到出现了非常明显的硬阴影分界线,说明我们的修改起到作用了。但是仔细看,我们就会发现问题,这分界线上的锯齿十分明显,这明显不是我们想要的。所以我们需要平滑一下边缘,于是我们将代码修改成 然后我们看效果  这一次的边缘就没有锯齿的感觉了。到这我们最普通的卡通阴影已经完成了。但是这种写法就太死板了,而且修改了虚幻原生的渲染管线,并不是我们所需要的。这时候,我们就得定义自己的shading model来专门处理这种卡通材质。 创建shading model的方法可以参考:https://zhuanlan.zhihu.com/p/36840778 有一点不同的是,上面的链接是修改桌面端的,手机端的稍微改一点地方。 在我们创建好我们的shading model后,第一阶段我们先启用CustomVector0与CustomData1两个pin脚来分别纪录阴影颜色以及法线与灯光点乘结果。  然后再修改对应的shader代码   然后接下来就可以对比一下,UE4原生的效果以及我们修改后的效果。  而且我们还可以随意修改阴影颜色   将其放在人物模型上对比一下区别   看上去虽然不是那么完美,但是最起码和原生的UE4渲染效果有了区别,接下来就是再添加对应的细节 |
最新评论
 |手机版|小黑屋|九艺游戏动画论坛
( 津ICP备2022000452号-1 )
|手机版|小黑屋|九艺游戏动画论坛
( 津ICP备2022000452号-1 )
GMT+8, 2024-4-25 03:31 , Processed in 0.090823 second(s), 18 queries .
Powered by Discuz! X3.4 © 2001-2017 Discuz Team.






